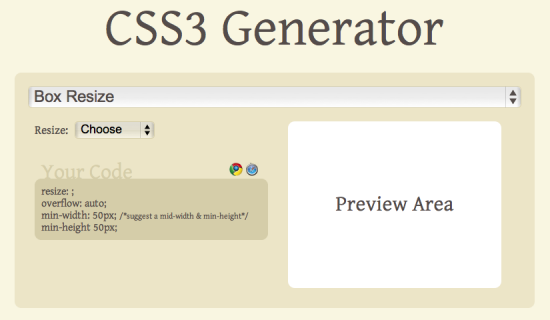
这是一个非常有用的CSS3代码生成器,能为许多最受欢迎的css3属性生成代码,如:text-shadow, border-radius, Box Resize等

2)CSS3 Pie
CSS3带来了一些非凡的样式特性:圆角、阴影、梯度填充等等,这些都是设计者们乐于使用的,但是实现起来困难而耗时。

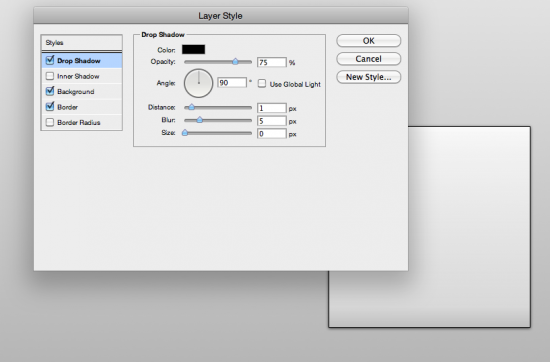
它使用起来就像浏览器中你最爱的图片编辑器一般,而它能够帮助你生成CSS。

4)Cascader
Cascader是一个能够将你的Html中内嵌的CSS代码独立分离的工具。

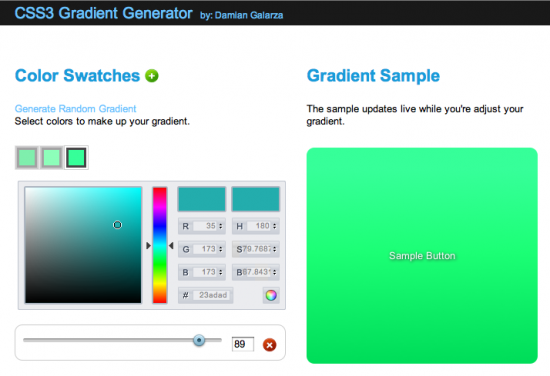
它能够帮助你选取颜色,在你选择好颜色后,它将生成对应的样式代码

备忘单在开发过程中扮演了重要的角色,次备忘单囊括了所有CSS3的功能和样式
你可以编辑css文件中需要设定下划线的值,但不用担心匹配页面上对应的值,这些CSS3 Please会为你做好

利用CSS3中的圆角、阴影能够创造出卓越的按钮效果,在旧版浏览器中,则已另一种无阴影,直角样式显示。

